Syntax guide
Most documentation pages consist of text. However, you can use additional syntax to make your pages easier to read.
Markdown
Your pages are written in Markdown. Markdown documents are easy to edit and preview in any text editor. Here is a very simple example of a documentation page:
# Example page
This is an example page with a title and some text.
The VRChat Creation documentation is built with Docusaurus. Docusaurus turns your Markdown file into a web page:
Example page
This is an example page with a title and some text.
Docusaurus uses MDX, an extension of Markdown. You can use Docusaurus and MDX to enhance your documentation in various ways.
You can learn how any page was created by clicking "Edit this page" at the bottom of any page.
Preview your changes
If you want to submit complex changes to VRChat's documentation, you should preview them on your computer. This allows you to see how your changes will look on the website.
To preview your changes, follow the instructions on GitHub:
- Create your fork of the creator documentation repository on GitHub.
- Clone your fork with Git.
- Install Docusaurus with npm by running
npm installin theDocs/folder. - Start Docusaurus with npm by running
npm run startin theDocs/folder.
Front matter
Front matter is optional data about your markdown file. You can use it to change how Docusaurus presents your page in the documentation.
You can add front matter at the top of the file, enclosed by three dashes (---). The content is parsed as YAML.
---
unlisted: true
---
The following table shows the most useful frontmatter fields. You can find a full list in Docusaurus's documentation.
| Name | Type | Default value | Description | Recommendation |
|---|---|---|---|---|
sidebar_label | string | Markdown title (#) | The title of your page in the sidebar. | Consider improving your page title instead of using sidebar_label. |
sidebar_position | number | Alphabetical ordering | The position of your page in the sidebar. | Only use sidebar_position when the sidebar order is important. |
slug | string | Markdown file name | The URL of your document. | Consider using an appropriate file name instead of using slug. |
toc_min_heading_level | number | 2 (##) | The minimum heading level shown in the table of contents. Must not be higher than toc_max_heading_level. | Consider creating multiple pages instead. |
toc_max_heading_level | number | 3 (###) | The max heading level shown in the table of contents. Must be between 2 and 6. | Consider creating multiple pages instead. |
unlisted | boolean | false | Hides the page from the sidebar after being published on creators.vrchat.com. | Do not unlist pages that readers may find important. |
- Do not use the
titleproperty. Use a Markdown title (#) instead. - Do not use the
last_updateproperty. It is automatically calculated.
Admonitions
You can use admonitions to highlight short, important information. Admonitions stand out from the rest of our text.
- Don't overuse admonitions.
- Don't override admonition titles.
:::tip
Use this for important recommendations or shortcuts.
:::
:::info
Use this for important limitations or context.
:::
:::warning
Use this important warnings or potential errors.
:::
:::danger
Use this for actions that can lead to irreversible damage.
:::
Use this for important recommendations or shortcuts.
Use this for important limitations or context.
Use this for potential errors or how to avoid them.
Use this for actions that can lead to irreversible damage.
Code blocks
To include UdonSharp code on your page, use three backticks to create a code block. This is especially helpful for examples.
```
// This is an example code block.
Debug.Log("Hello, world!");
```
// This is an example code block.
Debug.Log("Hello, world!");
You can make code blocks easier to read by enabling additional options:
```csharp showLineNumbers title="Assets/Example.cs"
// This is an example code block.
Debug.Log("Hello, world!");
```
// This is an example code block.
Debug.Log("Hello, world!");
- Enable C# syntax highlighting with
csharporcs. - Enable line numbering with
showLineNumbers, - Show a file name with
title="", if appropriate.
Code Tabs
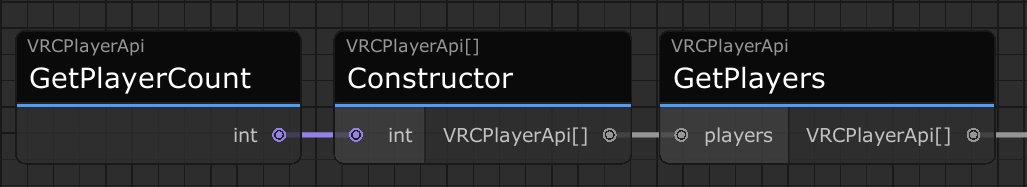
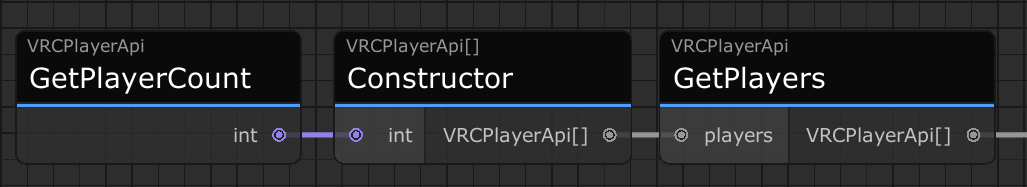
You can show an Udon Graph screenshot and UdonSharp code side by side. Readers can choose which language they prefer, and all code tab components synchronize the reader's preference.
Here's an example of how to import and use Tabs and TabItem:
import Tabs from '@theme/Tabs';
import TabItem from '@theme/TabItem';
<Tabs groupId="udon-compiler-language">
<TabItem value="graph" label="Udon Graph">

</TabItem>
<TabItem value="cs" label="UdonSharp">
```cs showLineNumbers
var players = new VRCPlayerApi[VRCPlayerApi.GetPlayerCount()];
VRCPlayerApi.GetPlayers(players);
```
</TabItem>
</Tabs>
- Udon Graph
- UdonSharp

var players = new VRCPlayerApi[VRCPlayerApi.GetPlayerCount()];
VRCPlayerApi.GetPlayers(players);